参考资源超图地理信息云门户-示例:
http://www.supermapcloud.com/online/developAPI.html
上代码:
- <p><!DOCTYPE html>
- <html xmlns="<a target="_blank" href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="libs/SuperMap.Include.js"></script>
- <script type="text/javascript">
- var map, layer, popup;
- var featuresLayer, drawLine, drawPoint, drawPolygon, selectDrawFeature;
- var drawFeatureStyle = {
- strokeColor: null,
- strokeWidth: null,
- strokeOpacity: null,
- pointRadius: 6,
- fillColor: null,
- fillOpacity: null,
- cursor: "pointer"
- };//定义要添加要素的样式
- var selectStyle={
- strokeColor: "#0099FF",
- strokeWidth: 2,
- pointerEvents: "visiblePainted",
- fillColor: "#FF8247",
- fillOpacity: 0.4,
- pointRadius: 6,
- label: "",
- fontSize: 14,
- fontWeight: "normal",
- cursor: "pointer"
- };// 点击添加的元素之后的样式
- // 设置访问的GIS服务地址
- var url = "<a target="_blank" href="http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest">http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest</a>";
- function GetMap() {
- // 创建地图对象
- map = new SuperMap.Map("map");
- //control = new SuperMap.Control.MousePosition(); //该控件显示鼠标移动时,所在点的地理坐标。
- //map.addControl(control); //添加控件
- featuresLayer = new SuperMap.Layer.Vector("<a target="_blank" href="mailto:test!@#');//">test!@#");//</a> test!@# 是图层的name属性
- drawLine = new SuperMap.Control.DrawFeature(featuresLayer, SuperMap.Handler.Path, { multi: true });
- drawLine.events.on({ "featureadded": drawCompleted });
- drawPoint = new SuperMap.Control.DrawFeature(featuresLayer, SuperMap.Handler.Point, { multi: true });
- drawPoint.events.on({ "featureadded": drawCompleted });
- drawPolygon = new SuperMap.Control.DrawFeature(featuresLayer, SuperMap.Handler.Polygon, { multi: true });
- drawPolygon.events.on({ "featureadded": drawCompleted });
- map.addControls([drawLine, drawPoint, drawPolygon]);
- map.addLayer(featuresLayer);
- // 创建图层对象
- layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, { maxResolution: "auto" });
- layer.events.on({ "layerInitialized": AddLayer });
- }
- // 加载图层
- function AddLayer() {
- // 向Map添加图层
- map.addLayer(layer);
- map.setCenter(new SuperMap.LonLat(116.409749, 39.912344), 1);</p><p> //这里添加两种事件方式点击事件和mouseover事件,都可以实现,这里屏蔽掉单击事件。
- // 添加单击事件
- //selectDrawFeature = new SuperMap.Control.SelectFeature(featuresLayer, {
- // onSelect: openWindow,
- // onUnselect: unfeatueSelect
- //});
- //selectDrawFeature.repeat = true;
- //selectDrawFeature.toggle = true;
- //map.addControl(selectDrawFeature);
- //selectDrawFeature.activate();
- //添加鼠标mouseover 事件
- selectDrawFeature = new SuperMap.Control.SelectFeature(featuresLayer, {
- onSelect: openWindow,
- onUnselect: unfeatueSelect,
- hover:true
- });
- map.addControl(selectDrawFeature);
- selectDrawFeature.activate();
- }
- function drawFeature(type) {
- var fillColor = document.getElementById("color1").value;
- var strokeColor = document.getElementById("color2").value;
- var opacity = document.getElementById("txtOpacity").value;
- var lineWidth = document.getElementById("txtLineWidth").value;
- drawFeatureStyle.fillColor = fillColor;
- drawFeatureStyle.strokeColor = strokeColor;
- drawFeatureStyle.strokeWidth = lineWidth;
- drawFeatureStyle.strokeOpacity = opacity;
- drawFeatureStyle.fillOpacity = opacity;
- if (type === "point") {
- drawPoints();
- }
- else if (type === "line") {
- drawLines();
- }
- else if (type === "polygon") {
- drawPolygons();
- }
- }
- function drawPoints() {
- featuresLayer.style = drawFeatureStyle;
- drawPoint.activate();
- }
- function drawLines() {
- featuresLayer.style = drawFeatureStyle;
- drawLine.activate();
- }
- function drawPolygons() {
- featuresLayer.style = drawFeatureStyle;
- drawPolygon.activate();
- }
- function drawCompleted(drawGeometryArgs) {
- drawLine.deactivate();
- drawPoint.deactivate();
- drawPolygon.deactivate();
- }
- function clearAll() {
- featuresLayer.removeAllFeatures();
- }
- function openWindow(feature) {
- var name;
- if (feature.geometry.CLASS_NAME == "SuperMap.Geometry.MultiPoint") {
- name = "标注点";
- } else if (feature.geometry.CLASS_NAME == "SuperMap.Geometry.MultiPolygon") {
- name = "标注面"
- } else {
- name = "标注线"
- }
- popup = new SuperMap.Popup.FramedCloud("chicken",
- feature.geometry.getBounds().getCenterLonLat(),
- null,
- name,
- null, true);
- feature.popup = popup;
- popup.panMapIfOutOfView = true;
- map.addPopup(popup);
- feature.style = selectStyle;
- featuresLayer.redraw();
- featuresLayer.setOpacity(0.5);
- }
- function unfeatueSelect(feature) {
- map.removePopup(feature.popup);
- feature.popup.destroy();
- feature.popup = null;</p><p> feature.style = drawFeatureStyle;
- featuresLayer.redraw();
- }
- </script>
- </head>
- <body onload="GetMap()">
- <div>
- <img alt="点" src="resource/controlImages/drawPoint.png" onclick="drawFeature('point')" />
- <img alt="线" src="resource/controlImages/drawLine.png" onclick="drawFeature('line')" />
- <img alt="面" src="resource/controlImages/drawRegion.png" onclick="drawFeature('polygon')" />
- <img alt="清除" src="resource/controlImages/eraser.png" onclick="clearAll()" />
- </div>
- <div>
- <table style="font-size: 12px">
- <tr>
- <td>
- 填充颜色:
- </td>
- <td>
- <input type="text" size="10" id="color1" maxlength="7" name="rgb1" value="#FFFFFF"
- onclick="showColorPicker(this, document.forms[0].rgb1)"/>
- </td>
- </tr>
- <tr>
- <td>
- 填充透明度:
- </td>
- <td>
- <select id="txtOpacity">
- <option value="0.1">0.1</option>
- <option value="0.2">0.2</option>
- <option value="0.3">0.3</option>
- <option value="0.4">0.4</option>
- <option value="0.5" selected="selected">0.5</option>
- <option value="0.6">0.6</option>
- <option value="0.7">0.7</option>
- <option value="0.8">0.8</option>
- <option value="0.9">0.9</option>
- <option value="1.0">1.0</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>
- 线宽:
- </td>
- <td>
- <input type="text" id="txtLineWidth" style="width: 50px" value="2" />
- </td>
- </tr>
- <tr>
- <td>
- 边线颜色:
- </td>
- <td>
- <input type="text" size="10" id="color2" maxlength="7" name="rgb2" value="#FF0000"
- onclick="showColorPicker(this, document.forms[0].rgb2)"/>
- </td>
- </tr>
- </table></p><p>
- </div>
- <div id="map" style="height: 640px; width: 720px; border: 1px solid red; margin-left: auto; margin-right: auto;"></div>
- </body>
- </html>
- </p>
注:在这里用户可以自己设置要添加元素的填充颜色、边框颜色、边框宽度以及填充透明度。这里颜色只是别代码,不能用汉字。
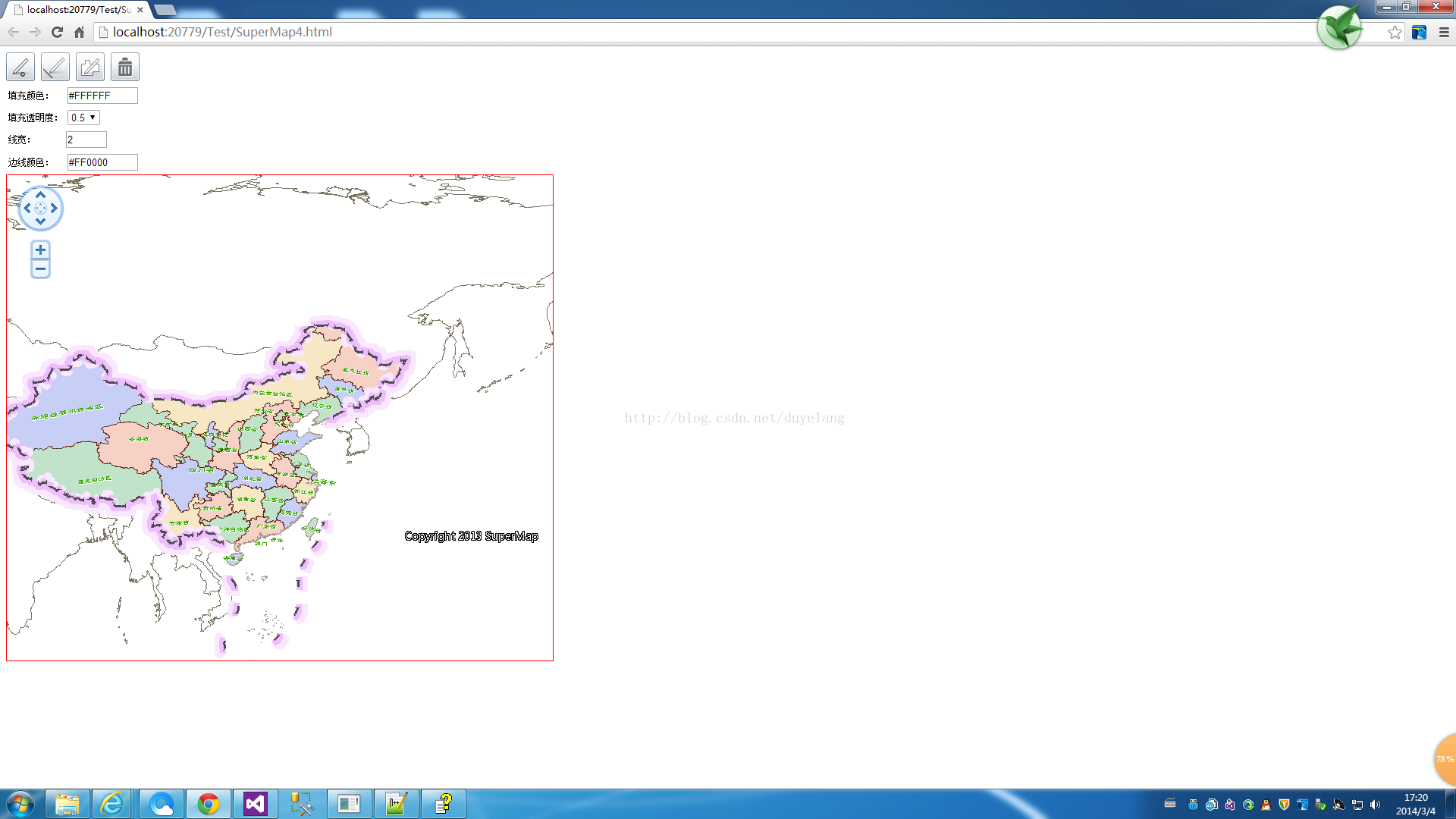
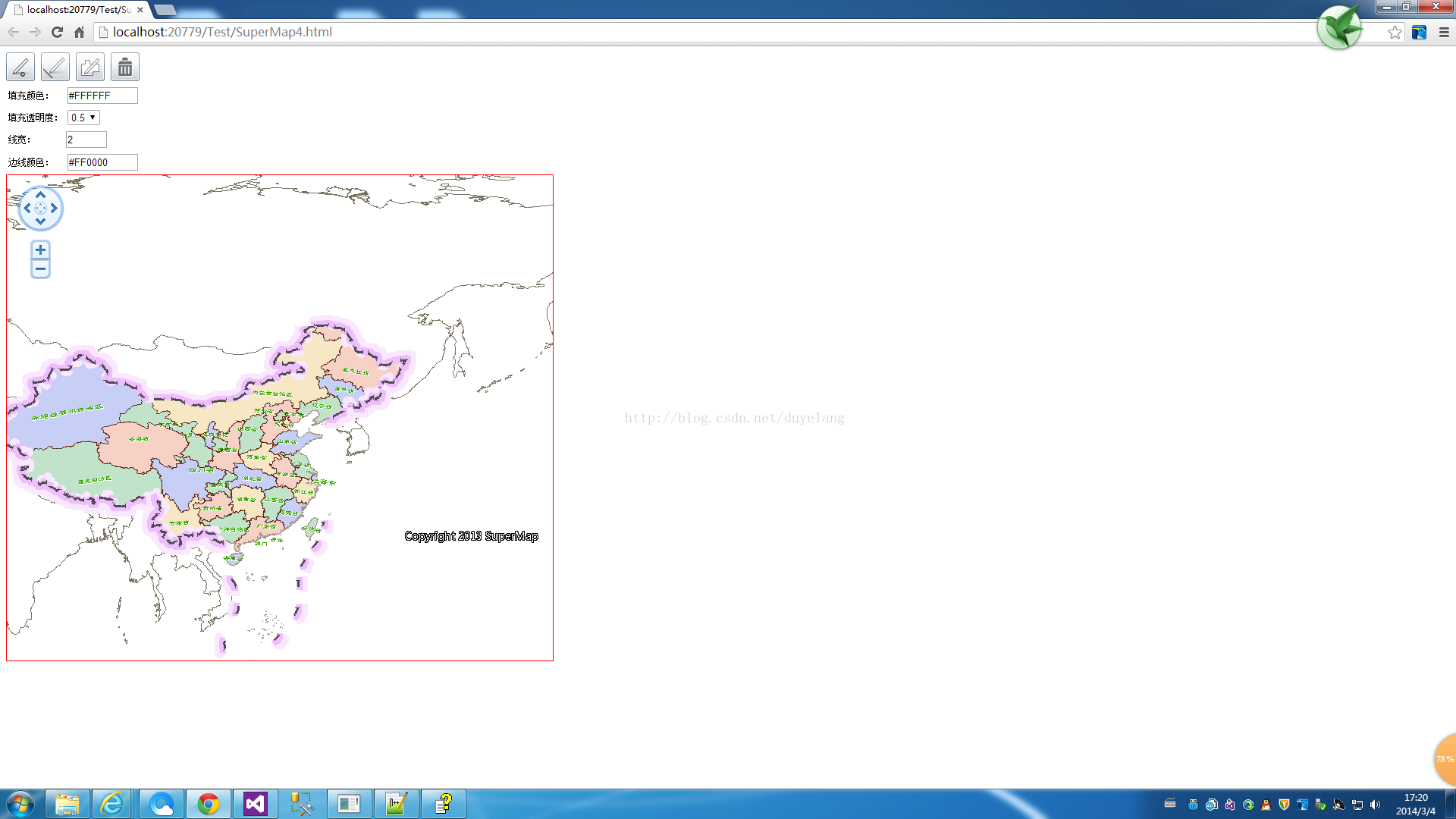
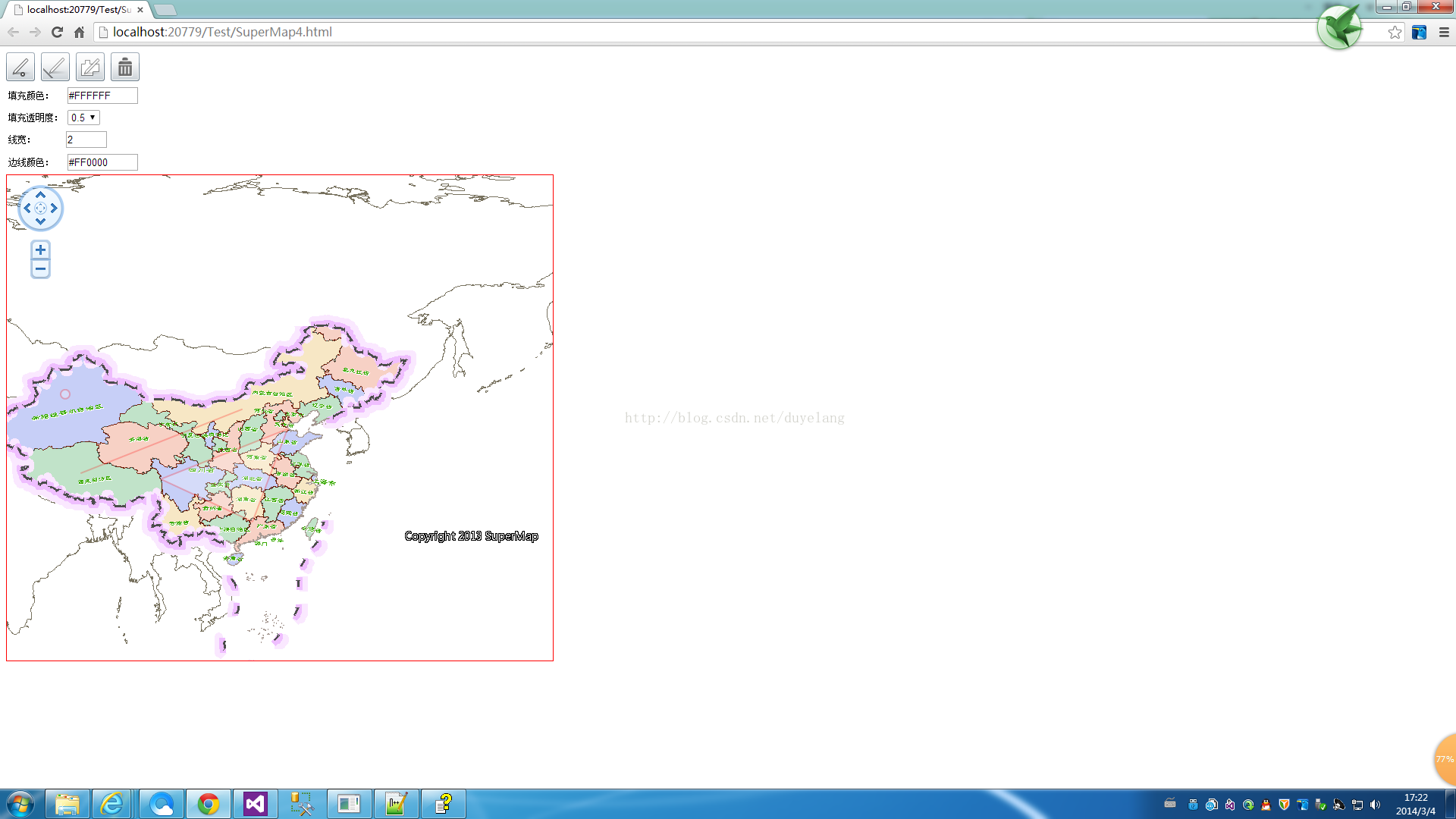
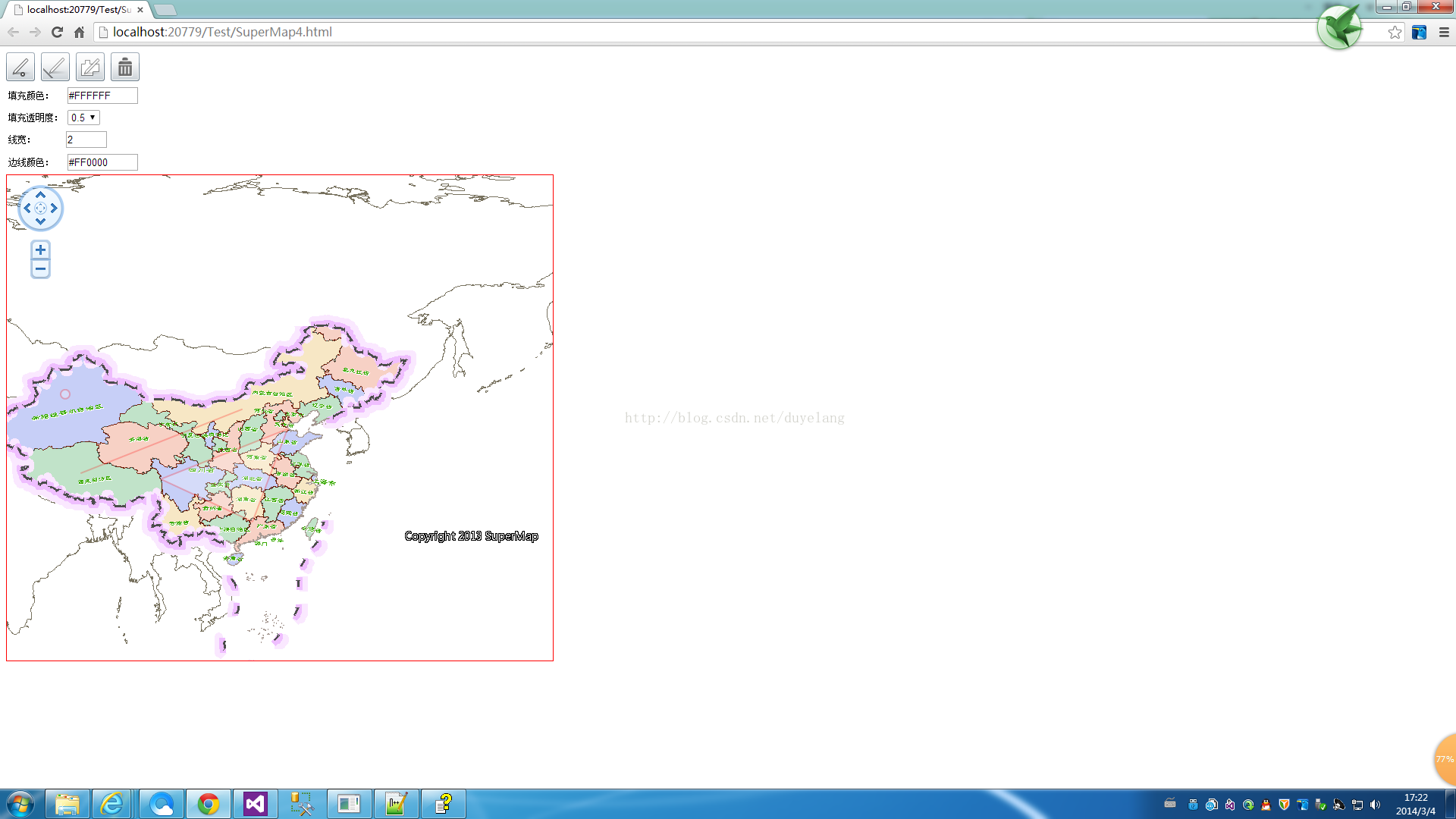
初始加载:


首先点击上面的图片按钮,添加点线面:


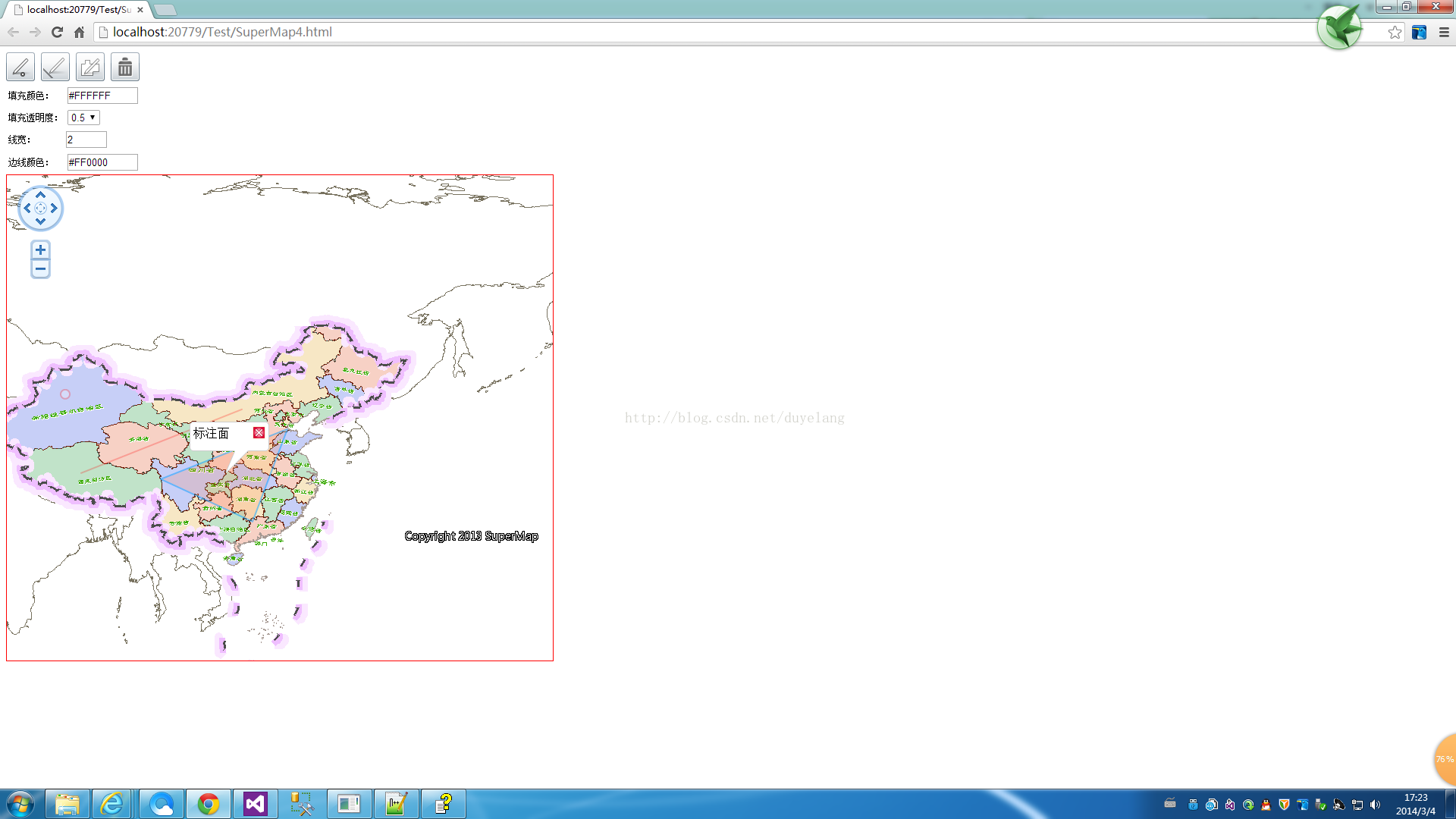
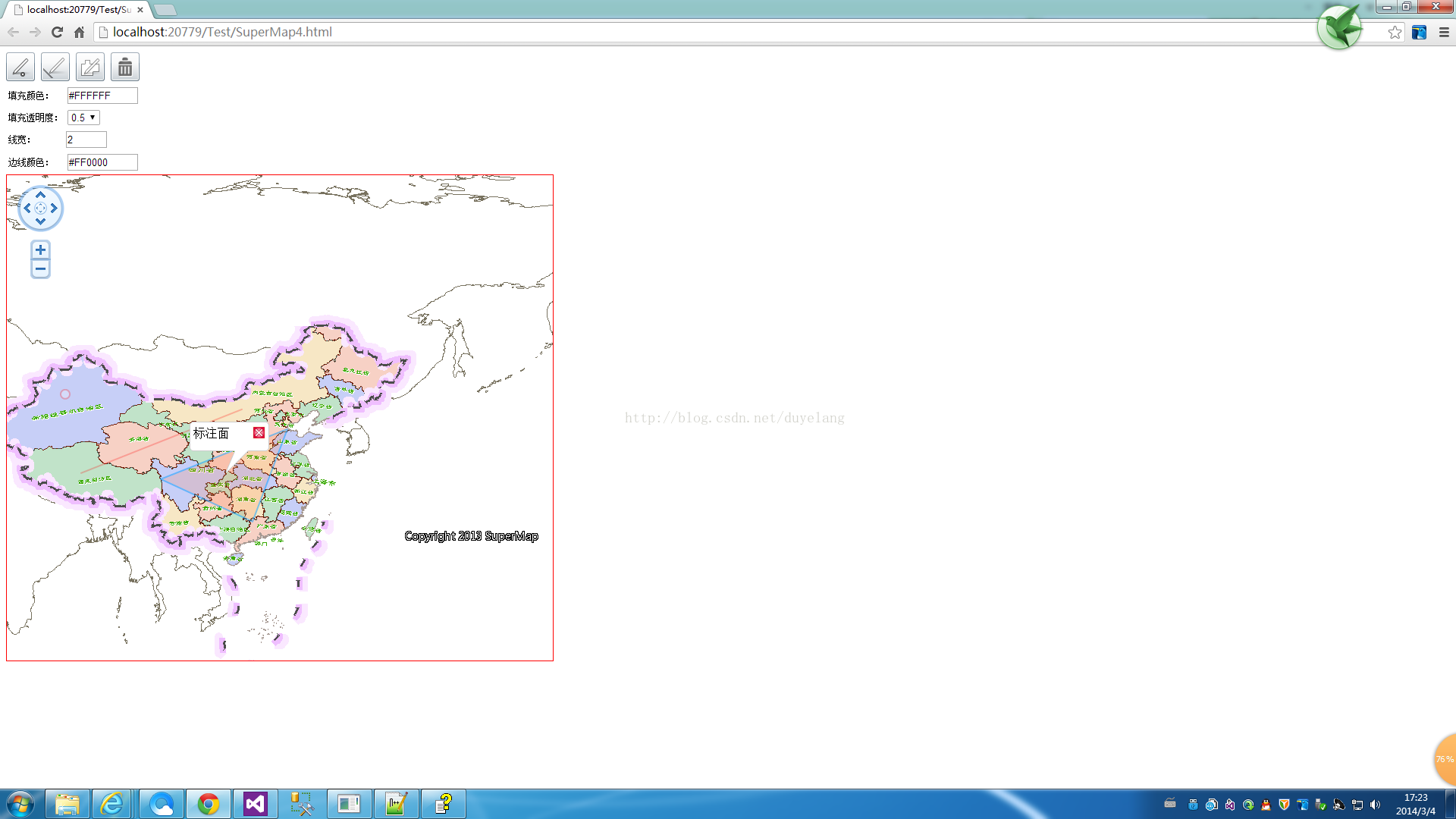
鼠标移动到添加的标注上面时(其实和上一篇类似,关键是添加点线面):


推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...