参考SuperMap超图技术资源中心--代码库:
http://support.supermap.com.cn/ProductCenter/ResourceCenter/CodeLibrary.aspx
- <p><!DOCTYPE html>
- <html xmlns="<a target="_blank" href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="libs/SuperMap.Include.js"></script>
- <script type="text/javascript">
- var style = {
- strokeColor: "#304DBE",
- strokeOpacity: 0,
- fillColor: "#00ff00",
- fillOpacity: 0,
- };
- var selectStyle = {
- fillColor: "#FFFFFF", //填充颜色
- strokeColor: "#ff0000", //边框颜色
- strokeWidth: 3,
- graphZIndex: 1
- };
- var map, layer, vectorLayer, selectFeature, popup;
- // 设置访问的GIS服务地址
- var url = "<a target="_blank" href="http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest">http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest</a>";
- function GetMap() {
- // 创建地图对象
- map = new SuperMap.Map("map");
- //control = new SuperMap.Control.MousePosition(); //该控件显示鼠标移动时,所在点的地理坐标。
- //map.addControl(control); //添加控件
- // 创建图层对象
- layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, { maxResolution: "auto" });
- layer.events.on({ "layerInitialized": addLayer });
- vectorLayer = new SuperMap.Layer.Vector("Vector Layer");</p><p> //这里添加两种事件方式点击事件和mouseover事件,都可以实现,这里屏蔽掉mouseover事件。(这里我还存一个问题,在这两种情况下双击地图不能放大,只能用滚轮)
- // (双击除了要高亮显示的其他区域,还是可以的)
- //给vectorLayer添加单击事件
- selectFeature = new SuperMap.Control.SelectFeature(vectorLayer, {
- onSelect: onFeatureSelect,
- onUnselect: onUnFeatureSelect
- });
- selectFeature.repeat = true;
- selectFeature.toggle = true;</p><p> ////给vectorLayer添加鼠标mouseover事件
- //selectFeature = new SuperMap.Control.SelectFeature(vectorLayer, {
- // onSelect: onFeatureSelect,
- // onUnselect: onUnFeatureSelect,
- // hover: true
- //});
- map.addControl(selectFeature);
- selectFeature.activate();
- }
- // 加载图层
- function addLayer() {
- // 向Map添加图层
- map.addLayers([layer, vectorLayer]);
- map.setCenter(new SuperMap.LonLat(116.409749, 39.912344), 1);
- QueryBySQL();
- }
- function QueryBySQL() {
- var filterParameter, queryBySQLService, queryBySQLParameters;
- //SuperMap.REST.FilterParameter 查询过滤条件参数类。 该类用于设置查询数据集的查询过滤参数。
- filterParameter = new SuperMap.REST.FilterParameter({
- name: "<a target="_blank" href="mailto:Provinces_R@China400">Provinces_R@China400</a>"
- });
- //SuperMap.REST.QueryBySQLParameters SQL 查询参数类。 该类用于设置 SQL 查询的相关参数。
- queryBySQLParameters = new SuperMap.REST.QueryBySQLParameters({
- queryParams: [filterParameter]
- });
- //SuperMap.REST.QueryBySQLService SQL 查询服务类。 在一个或多个指定的图层上查询符合 SQL 条件的空间地物信息。
- queryBySQLService = new SuperMap.REST.QueryBySQLService(url, {
- eventListeners: {
- "processCompleted": queryCompleted,
- "processFailed": queryError
- }
- });
- queryBySQLService.processAsync(queryBySQLParameters);
- }
- //查询成功
- function queryCompleted(queryEventArgs) {
- var result = queryEventArgs.result;
- if (result && result.recordsets[0].features) {
- features = result.recordsets[0].features;
- for (var i = 0; i < features.length; i++) {
- features[i].style = style;
- }
- vectorLayer.addFeatures(features);
- }
- }
- function queryError(e) {
- alert(e.error.errorMsg);
- }
- function onUnFeatureSelect(feature) {
- map.removePopup(feature.popup);
- feature.popup.destroy();
- feature.popup = null;</p><p> feature.style = style;
- vectorLayer.redraw();</p><p> }
- function onFeatureSelect(feature) {
- feature.style = selectStyle;
- vectorLayer.redraw();
- vectorLayer.setOpacity(0.6);</p><p> // 获取点击点的经纬度
- var x = feature.geometry.getBounds().getCenterLonLat().lon;
- var y = feature.geometry.getBounds().getCenterLonLat().lat;
- var contentHTML = "<div style='font-size:.8em; opacity: 0.8; width:150px; height:50px;'>" +
- "<span style='font-weight: bold; font-size: 18px;'>详细信息</span><br>";
- contentHTML += "<div>所属:" + feature.attributes.NAME + "</div>";
- contentHTML += "<div>1994年GDP:" + parseInt(feature.attributes.GDP_1994) + "</div>";
- contentHTML += "<div>1997年GDP:" + parseInt(feature.attributes.GDP_1997) + "</div>";
- contentHTML += "<div>1998年GDP:" + parseInt(feature.attributes.GDP_1998) + "</div>";
- contentHTML += "<div>1999年GDP:" + parseInt(feature.attributes.GDP_1999) + "</div>";
- contentHTML += "<div>2000年GDP:" + parseInt(feature.attributes.GDP_2000) + "</div>";
- contentHTML += "</div>"
- popup = new SuperMap.Popup.FramedCloud("chicken",
- new SuperMap.LonLat(x, y),
- null,
- contentHTML,
- null,
- true);
- feature.popup = popup;
- popup.panMapIfOutOfView = true;
- map.addPopup(popup);</p><p> }
- </script>
- </head>
- <body onload="GetMap()">
- <div id="map" style="height: 640px; width: 720px; border: 1px solid red; margin-left: auto; margin-right: auto;"></div>
- </body>
- </html>
- </p>
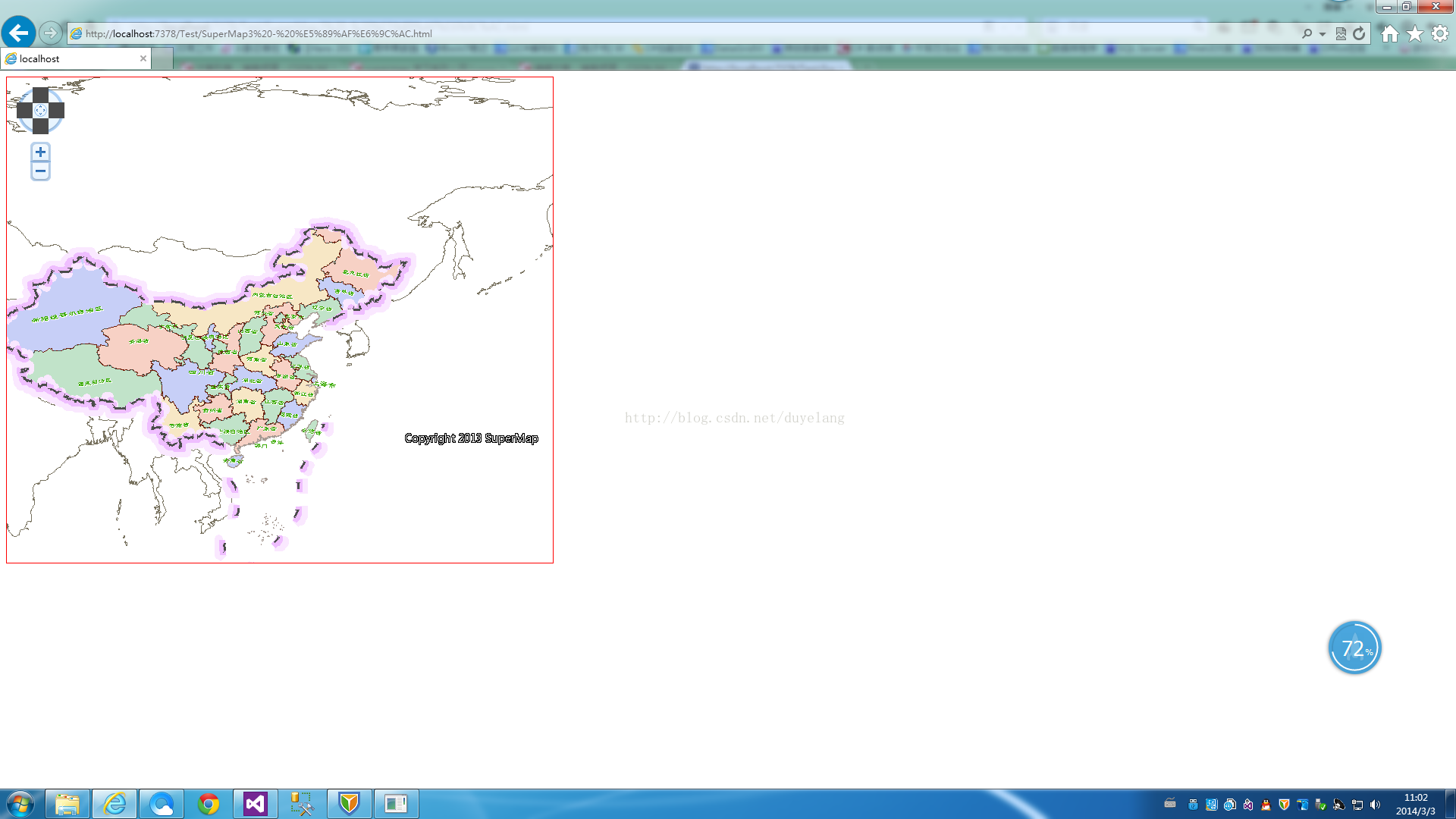
初始效果图:

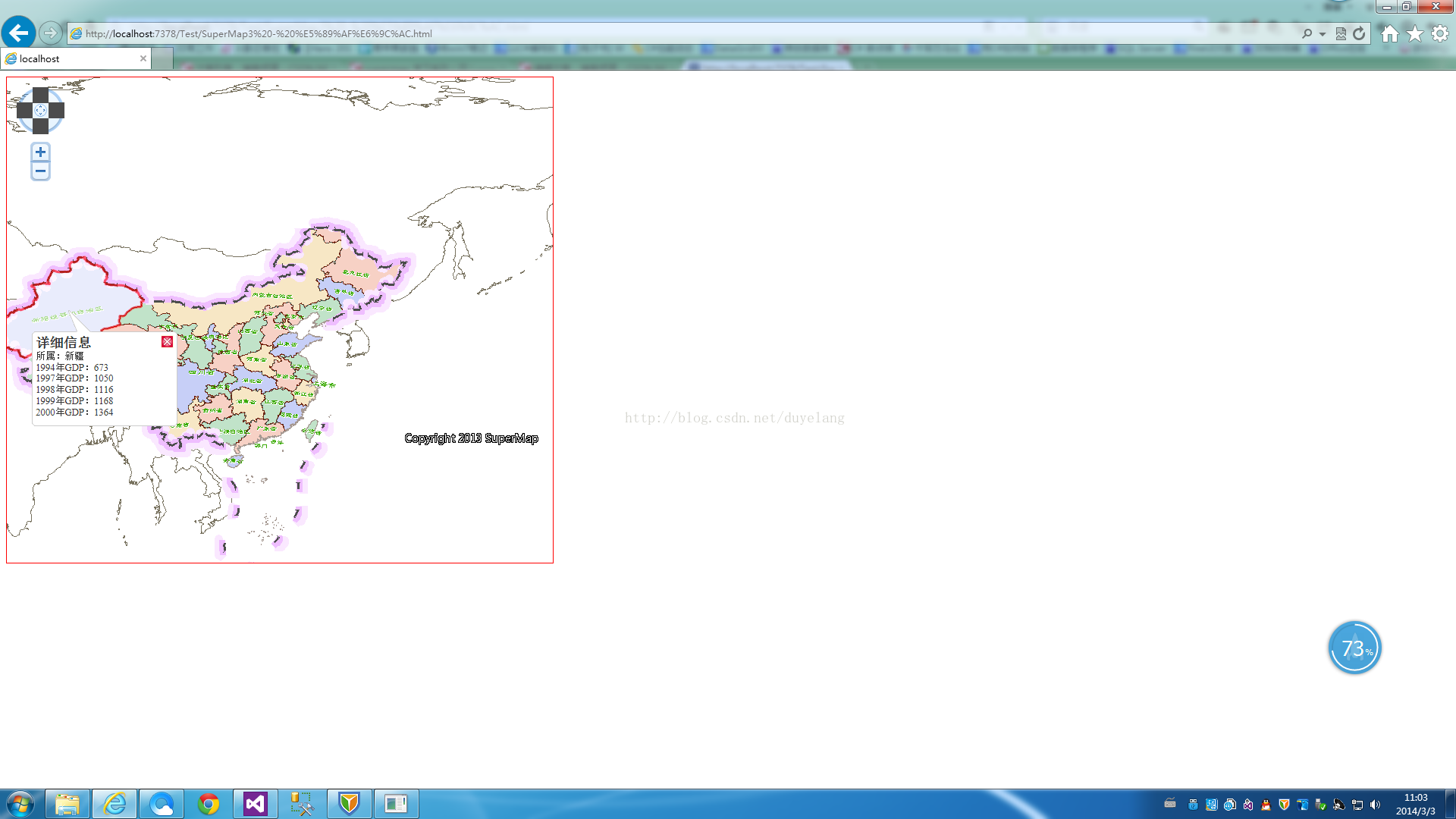
鼠标单击其中的一个省份:

鼠标移动也是可以的,上面的代码中有说明。
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...