1.说明
水经离线卫星地图加载服务中间件可利用离线地图的.dat文件在本地建立服务端,并生成影像、标签、高程等服务地址,可以在Openlayers中直接调用该服务地址,并将请求到的服务资源显示在前端,当请求的地图资源不存在可通过网络直接下载缺失的地图,并储存在.dat文件中。
百度网盘下载:http://pan.baidu.com/s/1qWve49m
百度网盘下载:http://pan.baidu.com/s/1qWve49m
2.实现
2.1 OpenLayers配置


在examples文件夹中新建名为OpenlayersMapSevice的html文件,在html文件中写入如下代码:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script src="../lib/OpenLayers.js"></script>
<script type="text/javascript">
var lon = 0;
var lat = 20;
var zoom = 1;
var map, layer;
function init(){
map = new OpenLayers.Map("map", {
maxExtent: new OpenLayers.Bounds(-180,-90,180,90),
numZoomLevels:18,
maxResolution:0.3515625,
units:'degree',
projection: "EPSG:4326",
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer = new OpenLayers.Layer.TMS("Name", "../data/",{'type':'jpg', 'getURL':get_my_url });
map.addLayer(layer);
map.setCenter(new OpenLayers.LonLat(lon, lat).transform(map.displayProjection, map.getProjectionObject()), zoom);
}
function get_my_url (bounds) {
var res = this.map.getResolution();
var x = Math.round ((bounds.left + 180) / (res * this.tileSize.w)) + 1;
var y = Math.round ((90 - bounds.top) / (res * this.tileSize.h)) + 1;
var z = this.map.getZoom() + 2;
var path = 'http://127.0.0.1:1002/getDefinedImage?x=' + x + '&y=' + y + '&z=' + z;
return path;
}
function tlen(len, mystr){
mystr = String(mystr);
var num = len - mystr.length;
for (var i = 0; i <= num; i++)
{
mystr = "0" + mystr;
}
return mystr;
}
</script>
<style type="text/css">
.smallmap {
width: 100%;
height: 800px;
border: 1px solid #ccc;
}
</style>
</head>
<body onload="init()">
<center>
<h1 id="title">Tiled Map Service Example</h1>
<div id="map" class="smallmap"></div>
</center>
</body>
</html>
其中【strURL=”http://localhost:1002/getDefinedImage?”】表示请求的是影像、地图、地形、标签、影像+标签、影像+地图、影像+地形或Dem。具体根据RiverMapServer的启动配置参数来确定。
例如:RiverMapServer.exe “1002” “Image_Label” “c:\test\tile” “c:\test\label”表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片。RiverMapServer.exe “1002” “Image” “c:\test\tile” 表示此应用输出地图底图(可以为影像、地图、地形任意一种)。
2.2启动RiverMapServer
启动RiverMapServer有两种方式都可以正常运行。
2.2.1 直接运行RiverMapServer
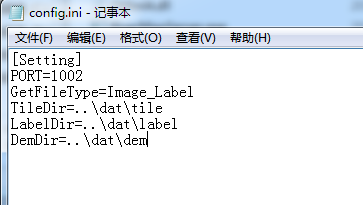
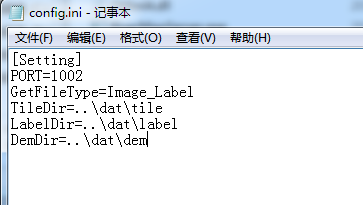
通过config.ini文件配置参数,如下图。


PORT=1002 表示端口为1002;GetFileType=Image_Label表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片,后面必须跟两个瓦片工程文件目录;TileDir=..\dat\tile表示影像数据路径;LabelDir=..\dat\label 表示标签数据路径;DemDir=..\dat\dem 表示高程数据路径。
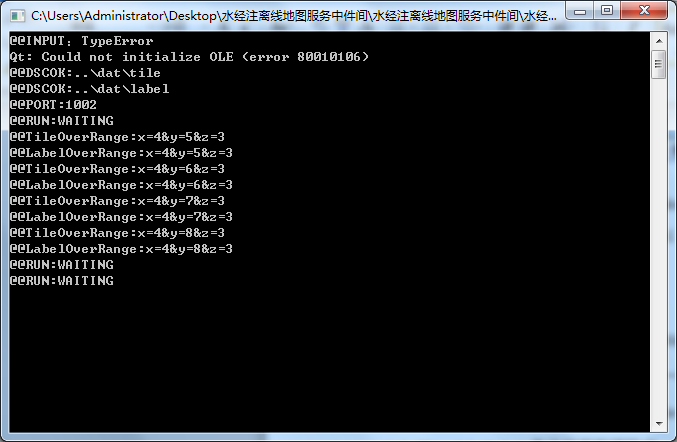
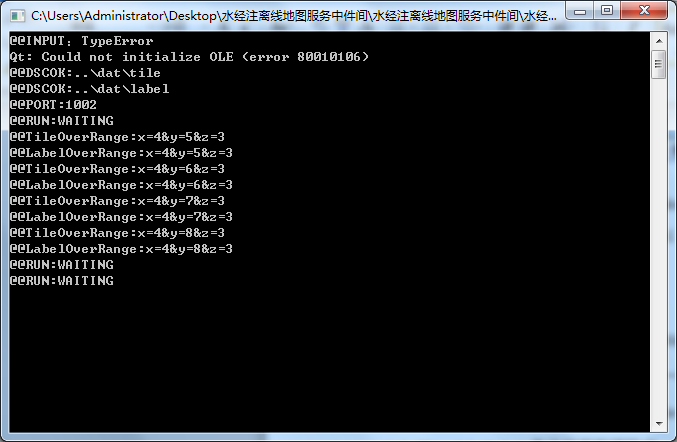
RiverMapServer启动窗口,如下图。


2.2.2 通过cmd.exe输入启动参数运行
新建一个bat文件,设置配置参数,如下图。


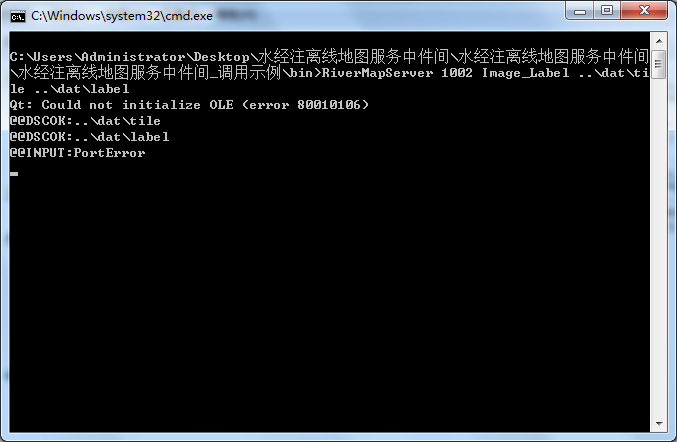
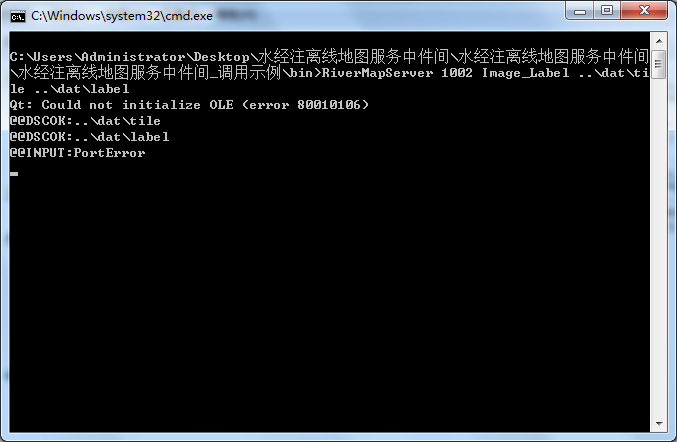
双击.bat启动服 务。运行效果和直接运行RiverMapServer效果一致。


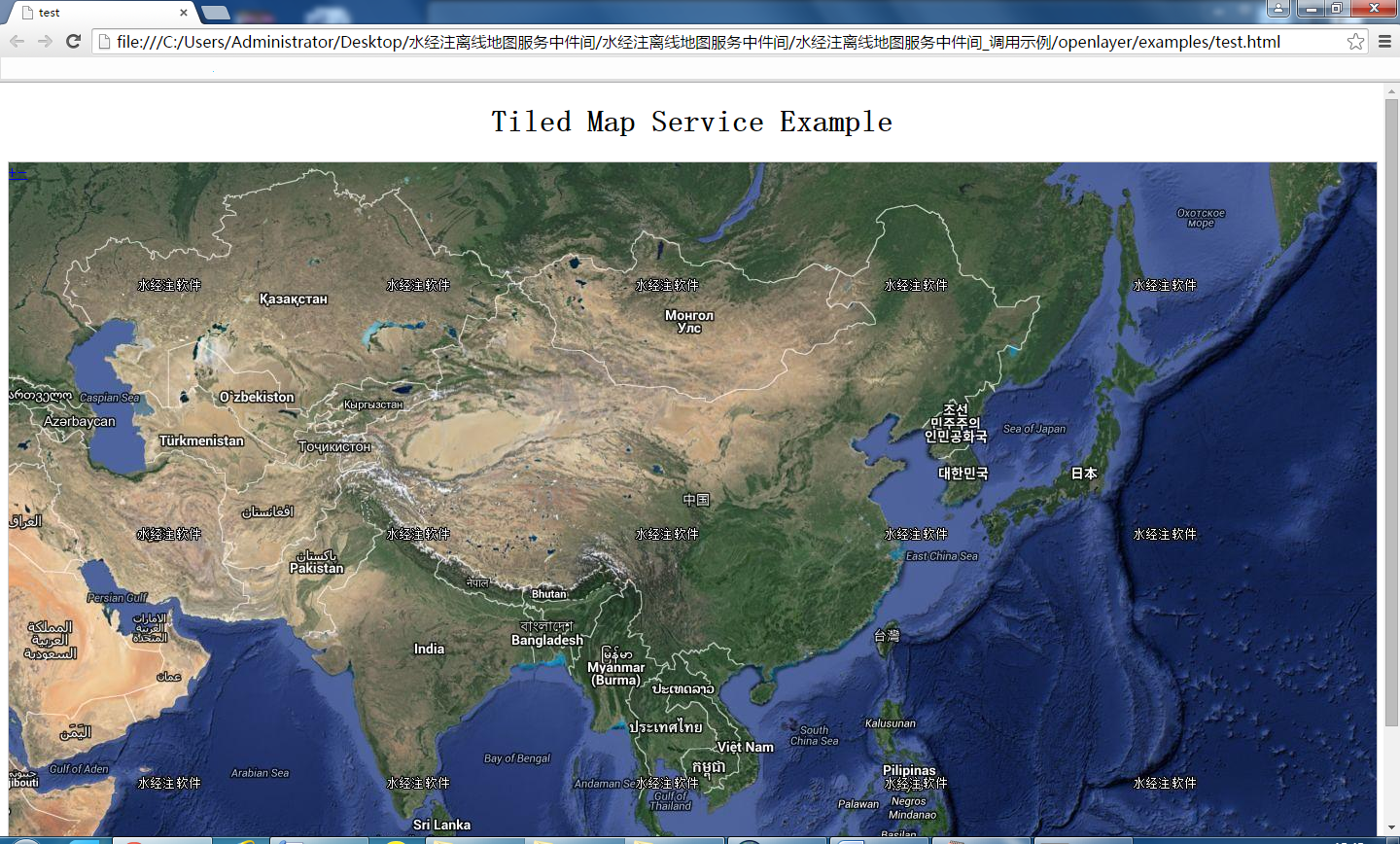
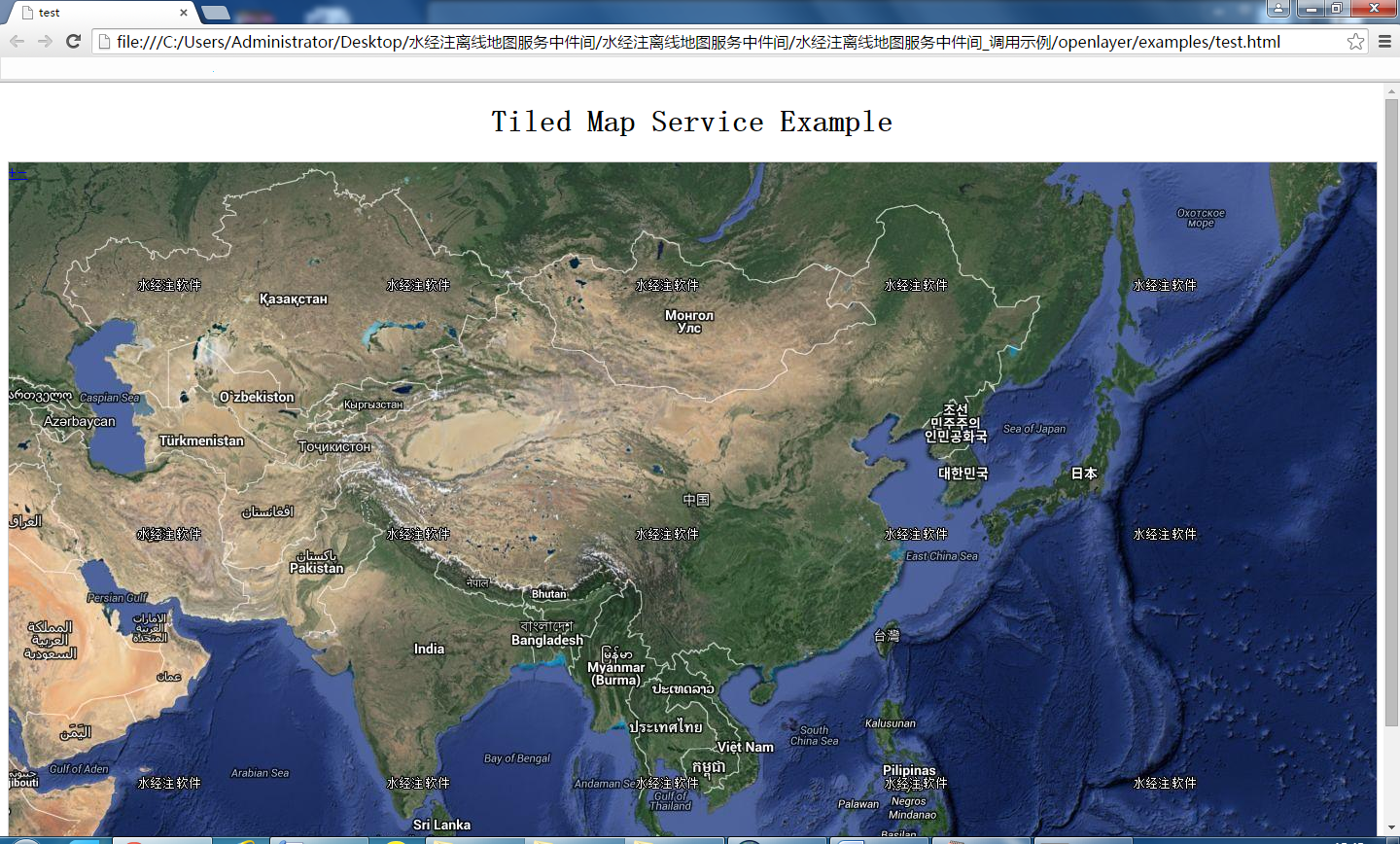
3.运行结果
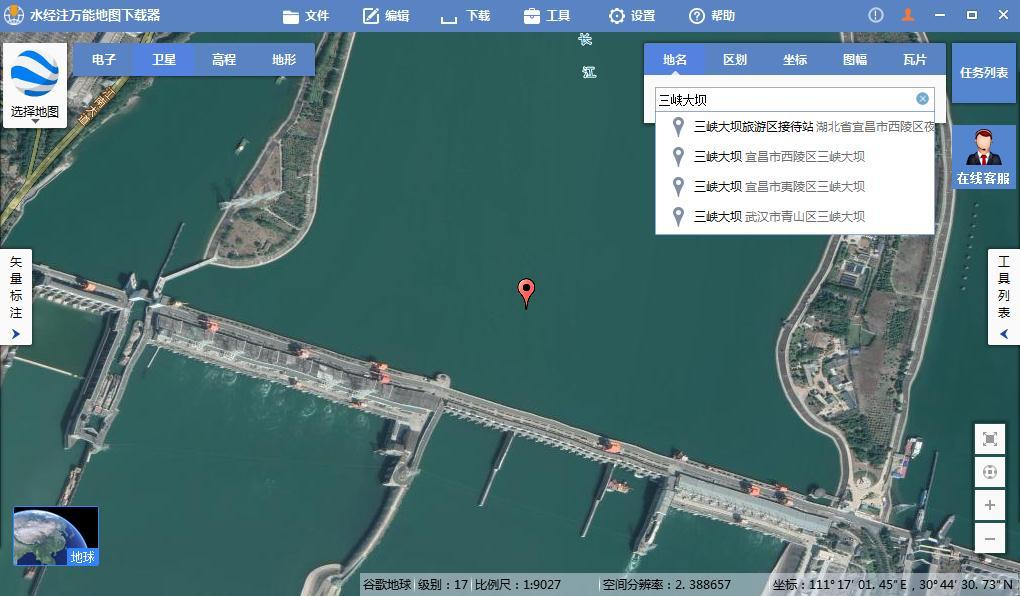
在浏览器中打开OpenlayersMapSevice.html,调用的服务将显示在前端。


附录:
启动参数说明
1.瓦片文件类型:Image_Lable 表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片,后面必须跟两个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Image_Label” “c:\test\tile” “c:\test\label”
2.瓦片文件类型:Image 表示此应用输出地图底图(可以为影像、地图、地形任意一种)
后面必须只需一个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Image” “c:\test\tile”
3.瓦片文件类型:Label表示此应用输出地图标签 后面必须只需一个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Label” “c:\test\label”
4.(待)瓦片文件类型:dem表示此应用输出地图位置高程 后面必须只需一个地图位置高程工程文件目录
例子:RiverMapServer.exe “1002” “dem” “c:\test\dem”
输入参数大小写不敏感,启动时需检查瓦片文件类型与工程文件是否匹配
请求接口说明
根据启动参数输出相应类型图片(影像、地图、地形、标签、影像+标签、影像+地图、影像+地形、Dem)
输出标签
输出高程
删除地图地图(影像、地图、地形任意一种)
地图服务启动日志输出
1.服务启动时需要检测输入参数的数据是否正确:
@@INPUT:OK 输入参数正确
@@INPUT:PortError 端口错误
@@INPUT:TypeError 瓦片类型错误
@@INPUT:DataFileError:瓦片工程文件 瓦片工程文件错误
2 .服务正常启动与运行输出:
@@RUN:WAITING 正常启动后和服务空闲时每分钟输出
@@RUN:Exception:异常消息(不能有回车换上等控制字符)服务启动异常后输出
服务正常启动后建立与瓦片工程文件数据源的连接
@@DSCOK:瓦片工程文件 连接正常
@@DSCFAIL:瓦片工程文件 连接失败
@@PORT:端口
3 .瓦片输出
@@TileOK:X=1&y=1&z=1 底图瓦片下载成功(已下载正常输出瓦片不输出日志)
@@LabelOK:X=1&y=1&z=1 标签瓦片下载成功(已下载正常输出瓦片不输出日志)
@@TileNoExists:X=1&y=1&z=1 底图瓦片不存在
@@LabelNoExists:X=1&y=1&z=1 标签瓦片不存在
@@TileOverRange:X=1&y=1&z=1 底图瓦片超出工程文件覆盖范围
@@LabelOverRange:X=1&y=1&z=1 标签瓦片超出工程文件覆盖范围
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...