1、到OpenLayers的官方网站下载压缩包,如下图所示。

2、到水经软件官方网站下载《水经万能地图下载器》和《水经影像转换器》。
二、下载示例数据
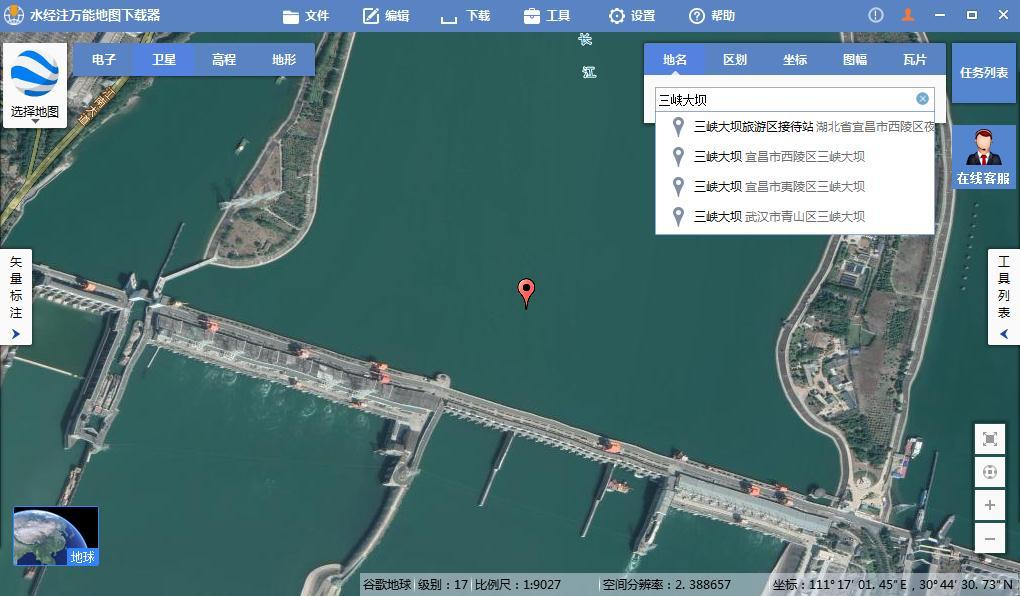
这里以《水经万能地图下载器》为你说明如何下载卫星地图。
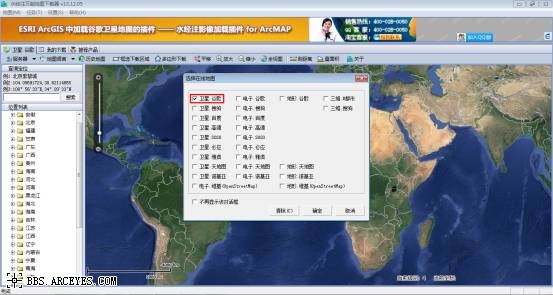
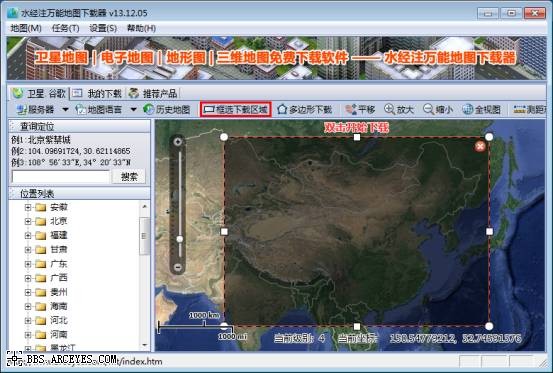
安装万能地图下载器以后,软件启动时会显示选择在线地图的对话框,请选择“卫星.”即会显示在线的卫星地图窗口,如下图所示。

由于只是为了作演示说明如何将地图在基于在OpenLayers的服务器端进行部署的方法,这里我们只需要框选中国范围,即点击工具栏上的“框选下载区域”,然后在视图中绘制选择范围,如下图所示。

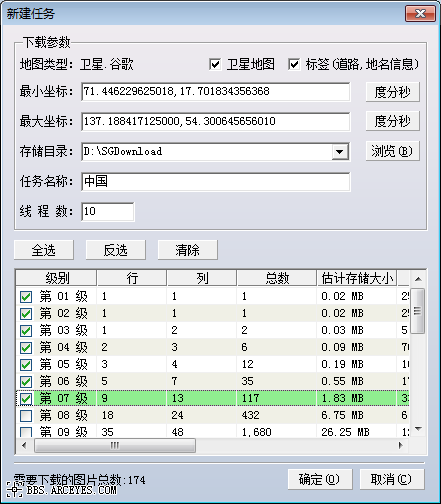
在范围中双击鼠标左键,显示新建任务对话框,在该对话框中我们只选择1到7级进行下载即可,如下图所示。

下载完成后,关闭万能地图下载器。
三、生成ArcGIS Server切片
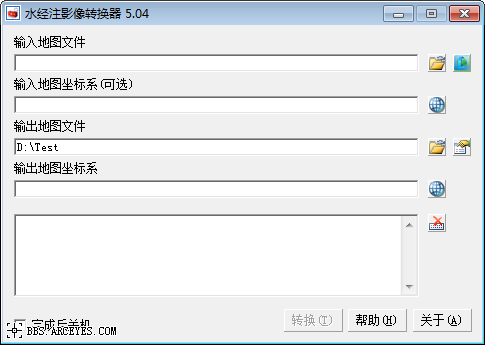
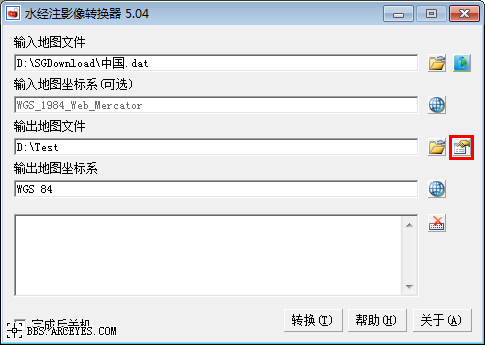
启动《水经影像转换器》,如下图所示。

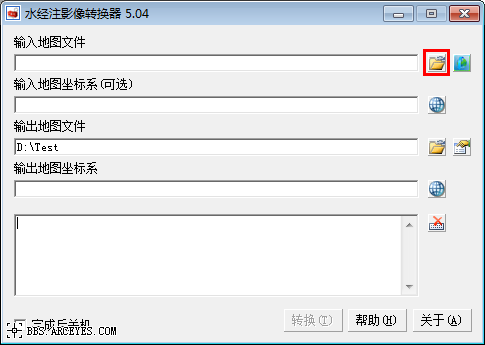
点击“输入地图文件”区对应的“打开”文件按钮,如下图所示。

在显示的“输入地图文件”对话框中,点击“+”按钮导入《水经万能下载器》下载的“中国.dat”文件,如下图所示。

点击“确定”按钮,导入文件。
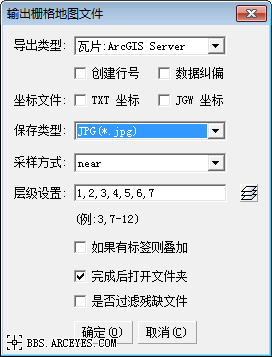
在“输出地图文件”区中点击“属性”参数设置按钮,如下图所示。

在显示的“输出栅格地图文件”中选择导出类型为“瓦片:ArcGIS Server”,保存类型为“JPG(*.jpg)”,如下图所示。

点击“确定”按钮,完成设置。
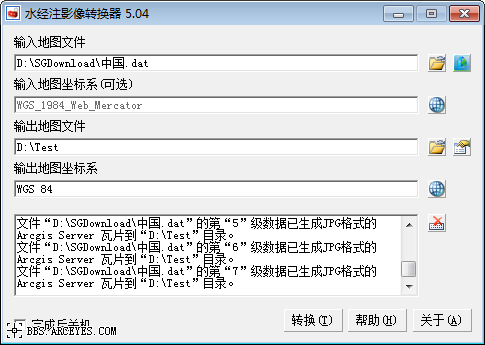
点击“转换”按钮,开始生成WGS84坐标系的ArcGIS Server切片,如下图所示。

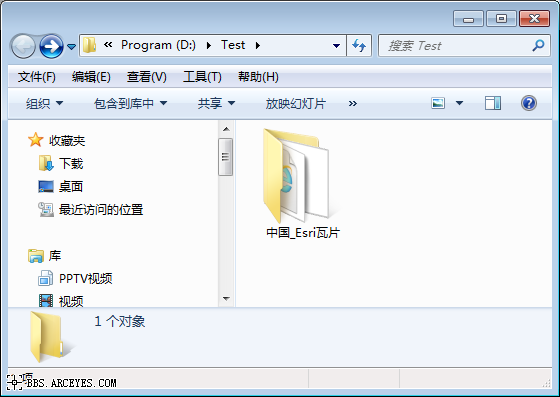
生成后的结果,如下图所示。

四、服务器端地图引擎配置
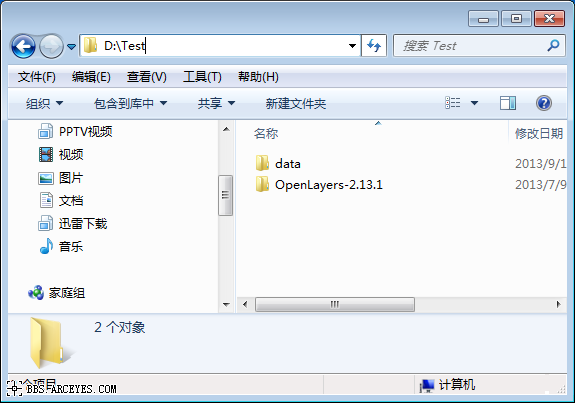
第一步:将下载的OpenLayers-2.13.1.zip解压到D盘Test目录。
第二步:将下载结果“中国_Esri瓦片”目录重命名为“data”,如下图所示。

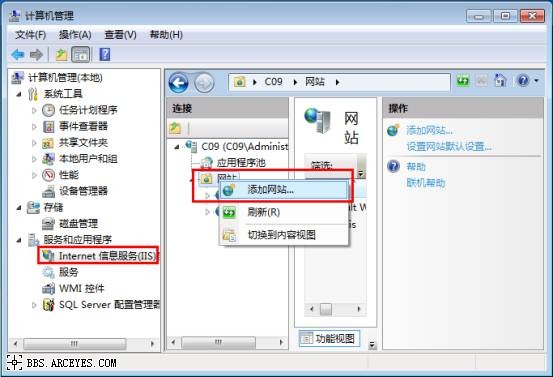
第三步:新建网站在IIS中新建网站,如下图所示。

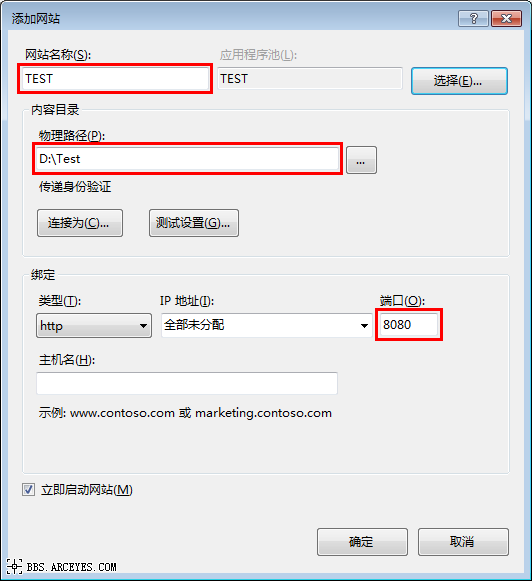
这里我们将网站命名为“TEST”,物理路径设置为“D:\Test”,端口设置为“8080”,如下图所示。

第四步:将以下代码复制并保存为html文件(如“Example_ArcGIS Server.html”),放到“D:\Test\OpenLayers-2.13.1\examples”目录中。
==============================代码开始=============================
<!DOCTYPE html>
<html>
<head>
<title>ArcGIS Server Map Cache Example (Direct Access)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="OpenLayers-2.13.1/theme/default/style.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<script src="../lib/OpenLayers.js"></script>
<script src="../lib/OpenLayers/Layer/ArcGISCache.js" type="text/javascript"></script>
<script type="text/javascript">
/* First 4 variables extracted from conf.xml file */
/* Tile layers & map MUST have same projection */
var proj = 'EPSG:4326';
/* Layer can also accept serverResolutions array
* to deal with situation in which layer resolution array & map resolution
* array are out of sync*/
var mapResolutions = [
1.09978378260965, 0.549891891304825, 0.274945945652412,
0.137472972826206, 0.068736486413103, 0.0343682432065515, 0.0171841216032758,
0.0085920608016379, 0.0042960304008189, 0.0021480152004095,
0.0010740076002047,5.370038001023672e-4, 2.685019000511836e-4, 1.342509500255918e-4,
6.71254750127959e-5, 3.356273750639795e-5, 1.678136875319897e-5,
8.390684376599487e-6, 4.195342188299744e-6, 2.097671094149872e-6,
1.048835547074936e-6
];
/* For this example this next line is not really needed, 256x256 is default.
* However, you would need to change this if your layer had different tile sizes */
var tileSize = new OpenLayers.Size(256, 256);
/* Tile Origin is required unless it is the same as the implicit map origin
* which can be affected by several variables including maxExtent for map or base layer
*/
var agsTileOrigin = new OpenLayers.LonLat(-180, 85.0511287798065);
/* This can really be any valid bounds that the map would reasonably be within */
/* var mapExtent = new OpenLayers.Bounds
(293449.454286,4307691.661132,314827.830376,4323381.484178); */
var mapExtent = new OpenLayers.Bounds(-180, -85.0511287798065, 180,
85.0511287798065);
var aerialsUrl = 'http://localhost:8080/data/_alllayers';
var map;
function init() {
map = new OpenLayers.Map('map', {
maxExtent: mapExtent,
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.MousePosition()]
});
var baseLayer = new OpenLayers.Layer.ArcGISCache('Aerials', aerialsUrl, {
tileOrigin: agsTileOrigin,
resolutions: mapResolutions,
sphericalMercator: false,
maxExtent: mapExtent,
useArcGISServer: false,
isBaseLayer: true,
type: 'jpg',
// projection: proj
});
map.addLayers([baseLayer]);
//map.zoomToExtent(new OpenLayers.Bounds(295892.34, 4308521.69, 312825.71,
4316988.37));
map.setCenter(new OpenLayers.LonLat(104.08, 30.645).transform
(map.displayProjection, map.getProjectionObject()), 3);
}
</script>
</head>
<body>
<h1 id="title">
ArcGIS Server Map Cache Example (Direct Access)</h1>
<div id="tags">
</div>
<p id="shortdesc">
Demonstrates the basic initialization of the ArcGIS Cache layer using a prebuilt
configuration, and direct tile access from a file store.
</p>
<div id="map" class="smallmap">
</div>
<div id="docs">
<p>
This example demonstrates using the ArcGISCache layer for accessing ESRI's ArcGIS
Server (AGS) Map Cache tiles directly via the folder structure and HTTP. Toggle
the visibility of the AGS layer to demonstrate how the two maps are lined up
correctly.</p>
<h2>
Notes on this Layer</h2>
<p>
It's important that you set the correct values in your layer, and these values will
differ between tile sets. You can find these values for your layer in conf.xml at
the root of your cache. (ie. <a
href="http://serverx.esri.com/arcgiscache/dgaerials/Layers/conf.xml">
http://serverx.esri.com/arcgisca ... /conf.xml</a>)</p>
<p>
For fused map caches this is often
http:<i>ServerName</i>/arcgiscache/<i>MapServiceName</i>/Layers
<br>
For individual layer caches this is often
http:<i>ServerName</i>/arcgiscache/<i>LayerName</i>/Layers
</p>
<h2>
Other Examples
</h2>
<p>
This is one of three examples for this layer. You can also configure this layer
to use <a href="arcgiscache_ags.html">prebuilt tiles from a live server.</a> It
is also possible to let this <a href="arcgiscache_jsonp.html">layer 'auto-configure'
itself using the capabilities json object from the server itself when using a live
ArcGIS server.</a>
</p>
</div>
</body>
</html>
==============================代码结束=============================
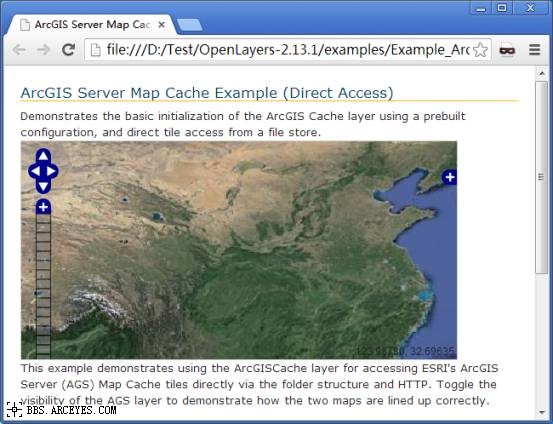
第五步:双击打开刚才保存的文件,如果部署正确,则将会显示离线WGS84卫星地图的浏览结果,如下图所示。

当然,你也可以通过以下网址进行访问,效果也是一样的。
http://localhost:8080/OpenLayers-2.13.1/examples/Example_ArcGIS%20Server.html
以上即是如何将地图进行WGS84坐标系的ArcGIS Server切片后,并基于OpenLayers在服务器端进行部署的全部过程及示例源码,你可以基于此平台并根据自己的实际需求作进一步开发了。
-

-
2.2 KB, 下载次数: 20
推荐阅读:
【Cesium】在开源地球 Cesium 离线加载影像和高程!
【ArcMap】在ArcMap中离线加载海量卫星影像的方法!
【GoogleMap API for JS】最新版GoogleMap API 离线源码下载技术!
长按关注水经注,我们与你更近一步

地图下载|地图发布|系统部署|定制研发
请拔打24小时热线:400-028-0050
相关资讯
暂无相关的资讯...